A new design system and custom CMS help AAA streamline the UX and increase memberships by 25%
Client: AAA, Auto Club Enterprises
Agency: Axis41
Duration: May 2016–October 2016 (6 months)

Overview
Goal:
An affiliate of AAA, Auto Club Enterprises, was managing nine distinct regional websites and was experiencing challenges from the resulting bifurcation. Content authors were spending too much time managing duplicate content, and end-users were confused by unnecessary complexity. The challenge was to streamline content management while improving the end-user experience and increasing AAA memberships.
Solution:
Reducing unnecessary complexity was key in addressing the author and end-user needs. My team consolidated nine sites into one and addressed local content needs through dynamic personalization. This allowed authors to manage national and local content through a single interface. A user-centered information architecture and design system created a solid foundation for content managers to build on.
Results:
Five months after launch, the content management time reduced by 35–75%, end-users gave positive feedback, and AAA membership conversions increased by 25%.
The core team
1 UX director (me)
2 business leads
and 2 tech leads
2 visual designers
3 UX
practitioners
5 key stakeholders
and several SMEs
ME
Direct reports
My role: As the UX director, I defined processes and deliverables, oversaw the UX team, shepherded requirements, and collaborated closely with other disciplines, as shown above.
Process and deliverables
1
2
3
4
Discover
insights into
the problem
Define
the area to
focus on
Ideate
potential
solutions (agile)
Build & deploy
solutions that
work (agile)
• Stakeholder and
SME interviews
• Content and
components audit
• Sitemap optimization
• Navigation design
• Page-level content
strategy and design
• Personalization strategy
• Project strategy
• Personas
• North stars
• MVP prioritization
• Design system
• Components and
templates system
• Guide for authors
1
Discover
insights into the problem
Stakeholder and SME interviews
Interviewing content managers was key in pinpointing inefficiencies. And to clearly define challenges and opportunities surrounding the regional sites, the scope was broadened to include business stakeholders and end-user SMEs.
END-USER
End-user SMEs
For UX and content needs
Content managers
For content authoring needs
Business stakeholders
For business needs, project scope, and technical requirements
Through these interviews, my team and I uncovered existing user research that could be analyzed and later leveraged to create personas, journey maps, and design optimizations.
We also uncovered specific challenges with their CMS implementation (AEM) and content management process. See documentation below.

Content and components audit
I directed and participated in an in-depth content audit of all nine sites to precisely identify UI inconsistencies, duplicate content, and localization needs. This involved comparing sitemaps from each region, taking stock of the various components across sites, and tracking all these elements using Airtable.
9 regional sites
Consistent components
Outliers
When comparing sitemaps and components across regions, there were very few outliers, suggesting that each region's content needs were similar. After interviewing stakeholders, it became clear there were few instances requiring localized content—all of which could be managed with AEM and Adobe Target personalization capabilities. These findings validated that a single website with dynamic local content was the right solution.
Adobe
Experience Manager
Page
Region A
Region B
Region C
Region D
Adobe
Target
The content audit also revealed an opportunity to streamline beyond the consolidation of sites. Within each website, there were many cases of duplicate content, overcrowded pages, and confusing user flows. Specific instances were identified and prioritized based on impact to the user and the business.
After the content audit, the next step was to document all of our findings and synthesize them into concrete goals for the project.
2
Define
the area to focus on
The discovery process empowered the team to create a strategy document containing target personas, journey maps, short and long-term goals, and three design principles—streamline, simplify, contextualize. The following two pages are excerpts from this strategy document.

Metrics were defined to help measure success in meeting these goals.

Our strategy document created a shared vision, harmonizing efforts across teams and keeping the project scope in check.
3
Ideate
potential solutions
With nine websites merging into one, resolving any information architecture issues was a priority. The content audit revealed very few outlier topics and pages across sitemaps. However, the organization of these pages was not consistent, and there wasn’t concrete evidence of which structure performed the best.
Sitemap optimization
TREE TEST #1
A regional site containing the most comprehensive set of navigational items was selected as the jumping-off point for the new sitemap. Because a tree test was recently conducted on this site, it was ideal for mining insights. I watched all test participants' recordings, documenting their paths, successes, failures, and any notable sentiment. See the success rate in the adjacent graphic.
74%
average success rate
46% direct
28% indirect
SITEMAP REFINEMENTS

The tree test informed changes to the existing sitemap. Suggested updates were presented in Slickplan—a content mapping tool that helps focus the conversation on the IA without distractions from the visual design. User insights were attached to every recommendation, instilling confidence in stakeholders as they reviewed updates.
TREE TEST #2
After incorporating feedback from stakeholder reviews, my team conducted a second tree test to validate the new sitemap. We saw the average success rate increase 22%, and we gained additional insights that helped us further optimize the navigation design.
96%
average success rate
79% direct
17% indirect
Navigation design and testing
Insights from tree testing led to an effective sitemap, which informed three distinct nav designs. These were tested with users to find a design solution that would amplify the information architecture. The following design is the version that tested best.




Page-level content strategy
After finalizing the navigation, I helped the team prioritize the pages most in need of content strategy and design. This prioritization involved balancing the following factors:
-
Pages with a high impact on the user experience
-
Pages with a high impact on the business
-
Pages representing the wide range of content types on the site

Business needs
Prioritized pages
for in-depth content strategy and design
User needs
The team developed a content strategy for each of the prioritized pages. This was done through Page Description Diagrams (PDDs), containing audience, user tasks, business objectives, and a content outline. Below is one example.


PDDs helped stakeholders align on each page's purpose and made the next stage of the design process—wireframing—more efficient.
Iterative page design
RITE METHOD TESTING

Each of the prioritized pages was iteratively designed and tested utilizing the RITE method, starting with wireframes and ending in high-fidelity designs.
To see an example of this process, flip through versions of the “Submit a Claim” page below.




During this design phase, my UX team worked closely with visual designers and developers to cocreate user-friendly and aesthetically-pleasing designs that were feasible to develop within the project timeline.



-
Amplify the content strategy
-
Leverage insights from research
-
Support localization if applicable
Throughout the design process, I encouraged and guided cross-functional collaborations, making sure our discussions led to sound design decisions that would:
-
Consider authoring capabilities
-
Work in different breakpoints
-
Work as a design system
Personalization
Defining dynamic local content requirements was part of the design process. Below is one example.
MEMBERSHIP ROI COMPONENT

This component was designed to show local discounts related to the user’s interests. For logged-out state, personalization is based on region by IP or geolocation. For logged-in state, personalization is based on profile data: location, page visits, previous trips booked, etc.
4
Build & deploy
solutions that work
Design system

After all the key pages were wireframed and a fair amount of high-fidelity designs were created, I conducted an assessment to start identifying a list of CMS components for the design system. This assessment was a collaboration between the UX team, visual design team, and technical leads and involved the following:
-
Streamlining designs for consistency and usability
-
Identifying the most important components based on content needs
-
Prioritizing and simplifying components to meet development timelines
-
Defining agile sprints based on our prioritization
-
Defining authoring capabilities for each component
COMPONENTS

PAGE TEMPLATES

I created two documents based on our collaboration:
INPUTS FOR TECHNICAL REQUIREMENTS
I guided meetings with the development team, stakeholders, and authors to refine the above documents. Once approved, these became the business analyst's primary inputs to create detailed technical requirements for the development team.
Because of my involvement in cross-functional collaborations, I became the SME on how technical requirements connected to business objectives and user experience requirements.
Project outcome
Guide for content managers
Content managers struggled with the previous CMS implementation because there was a lack of documentation. Authors were not fully aware of the features available to them or how to use them. To address this concern, I created a guide for authors listing all page templates and components, along with usage intent. The naming convention in these guidelines matched what authors saw in the CMS, making it easy for them to find the appropriate components. Below are excerpts from this document.

Stakeholders and authors gave positive feedback of this guide, saying they understood this AEM implementation much better than they had with the previous implementation.
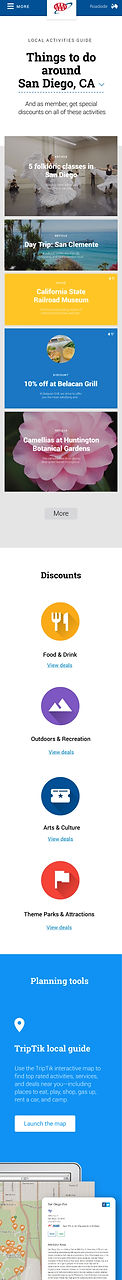
The website launched with an optimized IA and improved user experience. A new design system and CMS implementation made it possible for authors to easily manage content for all nine regions through a single interface without requiring developer intervention.
Five months after launch, we received the following feedback. These improvements have been largely attributed to the site redesign and CMS implementation:
Content management time was reduced by
35–75%
AAA membership conversions increased by
25%
Insurance conversions increased by
14%
Customer feedback was
very positive, especially around the new navigation
Learnings
Balancing content strategy and the design system
It was a challenge to balance between focusing on pages that would benefit from thorough content strategy and UX design on pages that would significantly contribute to a workable design system. In the end, building the design system took precedence, and we lost the opportunity to dive deep with the content strategy on some critical pages. This left it up to AAA authors to create this content on their own. In hindsight, additional Page Description Diagrams should have been built into the project's scope, giving authors more guidance in content creation. This is an approach taken in a later project and proved helpful.



